
If you think WordPress development can be messy and unnecessarily convoluted, you’re not alone. However, it doesn’t have to be that way. By combining Timber and Twig, you can take your WP theme development to an unprecedented level.
Twig is a widely used PHP template engine, whose syntax stems from the Jinja and Django templates. As any self-respecting templating language, it comprises many useful features, all aimed at improving readability and optimizing development time.
Timber is the plugin or composer package that incorporates Twig into WordPress. In addition to all the amazing attributes a template engine is usually capable of providing, Timber makes it possible to implement the MVC design pattern with your WordPress build.
So, why did Timber ignite my interest in WP development?
Concise and Flexible
Concision and PHP don’t always go hand in hand, as the latter can be extremely verbose. I’m a big advocate for the “less is more” approach to development, given that verbosity is definitely one of my biggest pet peeves. I like to keep things simple, readable and most importantly, understandable. Twig offers a clean, straightforward alternative to boring, often confusing, PHP scripts. It allows you to write more powerful templates using an attractive syntax.
When it comes to flexibility, Twig takes template development to another level. It’s powered by a flexible lexer and parser, which enable the use of custom tags and filters as well as custom DSL.
Separation of Concerns
One of the things that I like the most about this combo is the ability to separate the data from the design, which renders PHP development less complicated and much cleaner. That’s why Timber and Twig make a great match. Timber enhances WordPress data by making it more accessible. For instance, to retrieve WordPress posts, we use Timber\Post(), which provides a range of methods and properties that can be directly accessed from Twig templates.
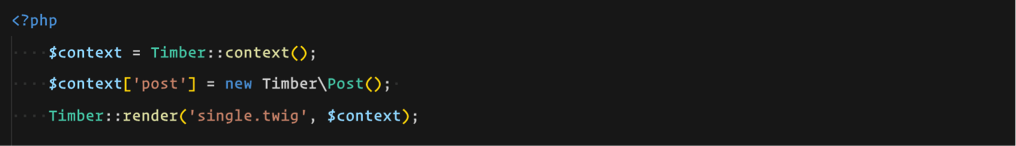
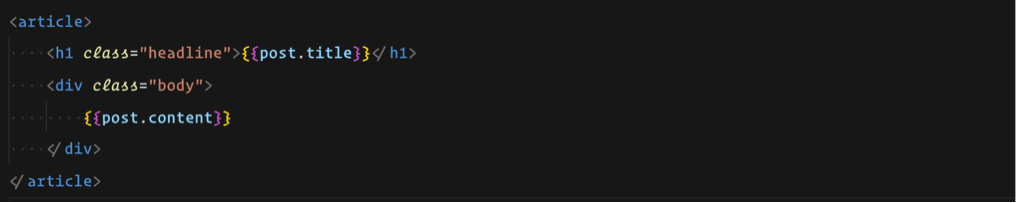
The setup is as simple as creating a new instance of Timber\Post() in the .php file and adding it to the context before rendering the Twig template, where it may be accessed by partials, functions and filters.
PHP

Twig

Timber also offers customizable post queries through Timber\PostQuery, which returns a collection of WP posts that can be iterated in a Twig template.
PHP

Twig

Additionally, Timber provides several other built-in classes and functions aimed at expediting data customization and facilitating data-design independence among which the most widely used, in my experience, have been Timber\Image, Timber\Menu, Timber\Term, Timber\User.
Built-in Functions and Filters
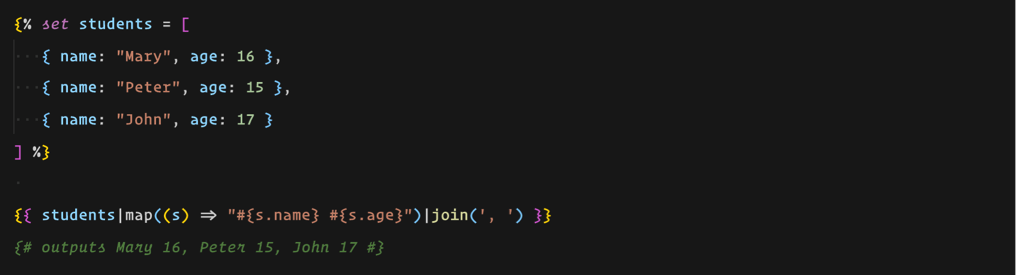
Both Twig and Timber come with a bunch of supercool, out-of-the-box functions and filters. My personal favorite Twig filter is map. It behaves similarly to its JavaScript counterpart. Using map, you can apply an arrow function to the elements of an array, which allows you to customize the output on the fly. The arrow function has access to the current context.
Let’s take a look at a very simple example. Given an array of students where each element includes a student’s age and name, here’s how we would employ map to display the students’ data.

Pretty cool, huh? Other than map, Twig offers a bunch of other super handy, JavaScript-like filters such as trim, split, slice, reduce, reverse, sort and filter.
Modular Design
Do you also think modular design is an absolute must-have when it comes to web development? If you ask me, being able to reutilize code snippets throughout the project is a definite productivity booster. It makes the process more seamless, effective and trouble-free.
Achieving modular design is very easy when using Timber and Twig. There’s a few different ways through which we can embed code snippets in a Twig template through inheritance and blocks, such as embed, include and extend. It’s up to the developer to decide which one best fulfills their needs. The most rudimentary one is include, which is used to import basic, customizable html into a template.
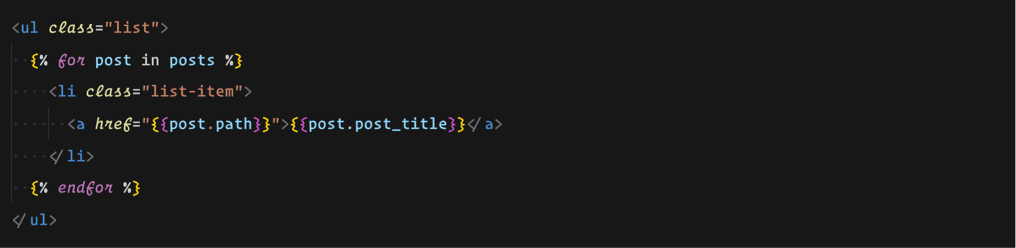
Let’s take a look at a basic include application. First off, you will need to create a .twig file to which you’re going to add your partial code. Here, I want to be able to display a list of clickable post titles through my website, so I’m going to add the following snippet to a new file.

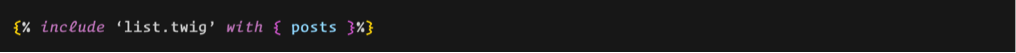
Now you can use this code anywhere in your codebase. Embedding can be as simple as requiring list.twig from the target file and using with to assign an array of posts to be iterated through.

It’s fair to say that there are countless ways to improve WordPress development, and perhaps that’s why it’s so widely used. However, it was when I first used Timber that I realized how much more I could accomplish with it. The ability to utilize my favorite dev techniques in an otherwise verbose and not at all dev-friendly environment has really reignited my interest in PHP and WordPress.
Subscribe to our newsletter
Get our insights and perspectives delivered to your inbox.