
So you’re looking to build or update your website and you’ve run across the term “headless CMS (content management system).” There’s been an increasing interest in and implementation of headless CMS builds in the last few years, but what is a headless CMS and why would you want to use it over a traditional CMS?
Let’s start with an example.
You’ve just spent months creating and manufacturing a new product to add to your lineup. You finally have a finished product, and now it’s time to add the product to your website to market and sell it.
You also need to add the product to your internal, employee-only website so your customer service reps can easily pull up the content they need when speaking to customers about the product.
And what about your mobile apps and that third-party website that lists your products for sale on it? Those need updated too.
No worries though; you create all your digital content on a headless CMS, and your websites and applications pull data from it.
You log in to your headless CMS, add the new product content, hit publish and you’re done. Your website pulls the new product details and product images, your internal site displays the same data but also pulls in a few notes specifically for employees, and apps pull in exactly what they need from the site as well.
Traditional CMS
To understand a headless CMS, let’s first talk about what a traditional CMS is designed to do. Traditional CMSs were designed to allow you to create a website and manage the content on it without having to edit code every time you want to update it. You design the look and feel of the site and then customize the CMS to match your design through either configuration or custom code. The CMS supplies both the back-end editing experience to upload and update content and the front-end presentation of the website. There’s generally no concept of multichannel or delivering content to other digital properties built into a traditional CMS. Its main goal is to store and serve content for a website.
A traditional CMS is highly dependent on the technology stack the vendor chose to implement the CMS and comes with other maintenance and training overhead. Generally, they only render a single front end to display your content.
If you want to use any of your content elsewhere, you either need to duplicate it or write a bunch of custom code to expose the data via a custom application programming interface (API) that allows separate applications or websites to communicate with each other. This assumes your CMS supports exposing data via an API and you have the development capability to extend it.
Take WordPress for example. A default installation of WordPress comes with an admin interface, a theme, and two types of web content: posts and pages.
Your development team can create a custom theme to make the site match your brand design and can start adding or extending the types of content available for data entry, but they will need to manually expose any data needed anywhere outside of the website. They are also locked into the programming language (PHP) and the architecture that WordPress provides. Your dev team will require ongoing training, and you’ll need to account for maintenance and upgrades in your project plan.
One key advantage of using such a popular CMS is the huge plugin ecosystem. This can save development time, but you’re locked into the way the plugin authors designed the product and may have difficulty sharing the content you create with it outside of your website. You also have to ensure you keep the plugins updated and watch for security vulnerabilities.
That’s not to say a traditional CMS like WordPress isn’t a great choice for some organizations or projects; we develop on WordPress often! But if you intend to reuse your content and assets in other digital properties or your development team is more productive with another language or architecture, you may want to explore a headless solution.
So what exactly IS a headless CMS?
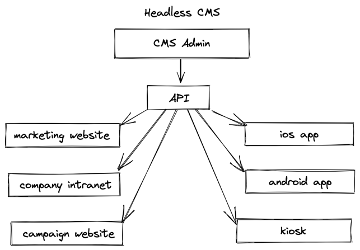
A headless CMS is designed from the ground up for your content first, separated from wherever you want to use or display it. You model your content around the idea of being able to use it anywhere, and CMS supplies the data via an API, which allows you to use any language or technology to retrieve and display the data.
A headless CMS does not have a built-in front end or presentation layer. It’s up to you to build the front end around your content. There are many advantages of the separation of content and presentation that a headless CMS architecture provides.

The advantages to going headless
Decoupling your content from your display not only enables you to more easily share it between different properties but also gives you more freedom in how you display it. This decoupling allows you to do things like:
- Redesign your website anytime without having to change CMS platforms.
- Create a content-manageable website for a campaign or landing page without having to spin up a completely new CMS instance.
- Define the structure of your content however you like in order to use it in many contexts.
- Keep multiple channels in sync by being able to update content for them all in one place all at once.
Sourcing content through your headless CMS for a website also allows your development team to be more productive. Rather than learning a new CMS platform or framework, it allows them to work with the languages and frameworks they’re already proficient in. Developers can focus on building without the limitations and complications of working in an older or more opinionated technology stack of a traditional CMS.
With this comes team flexibility since there is no need to train developers on a new technology, antiquated technology stacks, or rely on the availability of technical resources that can work within a traditional CMS.
This can decrease the development time and cost, allowing you more time and budget to add more functionality and create a better experience for your site’s users.
Multiple teams can develop using the same data source. This enables parallel development of your digital projects. You could have a team of developers working on a redesign of your website while another team works on enhancing your mobile applications. All using the same single source of truth.
Removing the CMS from the display/presentation layer also means less attack surface area for vulnerabilities. That results in less maintenance if you choose a hosted headless CMS (content as a service). You no longer need to manage CMS upgrades and patches or server updates.
If you choose a hosted headless CMS, many supply asset storage via a content delivery network (CDN), which allows all your applications to serve assets closest to the user.
Summary
- A Headless CMS provides a place to manage and store content and make it accessible to any other digital platform via an API.
- It does not tell you how to display your content
- Enables a single source of truth for content
- Improved developer experience allows developer flexibility to choose familiar technologies and speed up development
In today’s world we increasingly have to serve content to multiple channels. Marketing websites, mobile apps, intranets, kiosks, digital billboards, voice assistants, smartwatch apps, and more. The old strategy of using a CMS to serve your website and duplicating content or using separate databases or integrations to serve content to other channels isn’t sufficient anymore.
While there isn’t always a 100% correct CMS for every application, a headless CMS can be a good option. If you want to separate your content from your presentation or enjoy any of the other benefits listed above, perhaps a headless CMS is for you.
Have a technology problem you need help solving?
Subscribe to our newsletter
Get our insights and perspectives delivered to your inbox.