Whether you’re building a small website by yourself or hiring an agency to design and develop a large project, you’ll need a plan. The following subjects aren’t the only considerations, but they are subjects you’ll need to discuss in order to get the best end product in the most efficient way possible.
Initial Planning Discussion
First things first. Get everyone in a room. All parties should come to an agreement on the goal(s) of this new website and the business requirements needed to accomplish those goals. Is this a simple marketing site aimed at increasing brand awareness? Is the site’s purpose to convert leads into sales? Is this an enterprise-level application that only company employees will use?
Even if you think everyone knows what the goals are, take time to put them in writing. As people enter and leave the project pipeline, it will be important that everyone has access to the scope containing these goals, along with other key points like timelines and stakeholders. Goals are important to set in the beginning because they’re going to help you determine what metrics you should be paying attention to. In other words, without goals you won’t know what metrics to watch, and you’ll be at a disadvantage when trying to evaluate the new website’s success.
An ounce of prevention is worth a pound of cure.
If there are multiple goals or metrics you’re taking aim at, be sure to rank them in the order of most important (mission critical) to least important (nice to haves, not required). There will be times you’ll need to refer to this ranking when making decisions later on in the project. For example, it’s possible that two or more goals conflict with each other or may be mutually exclusive for some sections of the site. When that’s the case, having the priority list set ahead of time will reduce a lot of rehashing the same discussions.
A common pitfall to watch out for is the kitchen sink approach; that is, trying to make your new site do too many things. On the web, more is not better. Just enough is better. Focus on doing a few things really well instead of many things mediocre or poorly. Then, you can add more features as your site matures.
Try and be as thoughtful as possible when this initial planning discussion takes place. You don’t need to plan out everything to the nth degree, but rushing through this step is guaranteed to result in issues later. If, during this discussion the mantra becomes, “We’ll figure that part out later,” be prepared to spend a lot more time and resources than originally assumed.

Phases
Let’s review a general outline of how the project will unfold, as this is an important consideration when rebuilding your website. A proper website project will generally include these phases: Discovery, Define, Design, Development, Quality Assurance/Testing, Launch, Ongoing Maintenance/Optimization/Reporting. We’ll briefly review each of these.
- Discovery – This aptly named phase is when we “discover” all of the ins and outs of the stated goals and expectations. This may involve stakeholder interviews, user feedback of an existing site, a content audit of an existing site, market and competitor analysis, and similar tasks.
- Define – This phase builds off of everything from the previous one. Information architecture is determined. This includes, but is not limited to, defining site content, functionality and the underlying organization and structure of all content to be housed on the site. Content strategy and wireframing begins during this phase.
- Design – During this phase, all of the information from the previous phases is digested and turned into creative concepts, and the site content is further honed and finalized. The chosen creative concept is turned into a full site design and leverages the content strategy and wireframes that have been approved at this point. A Functional Design Specification (FDS) is created and outlines the intended functional requirements of both the creative design and the business goals.
- Development – During this phase, all of the site’s functional requirements are built while incorporating the approved design from the previous phase. The Design and Development phases can either occur one after another or in tandem. Depending on the complexity of the project, this phase could take anywhere from a week to a year or more. This is when all the ideas, conjecture, information architecture and the look and feel are turned into the nuts, bolts, bells and whistles that the end user will interact with. If things like functionality, workflow, content strategies and similar items are skipped or not fully determined in previous phases, this is where it will become apparent and will likely start impacting timelines and budget.
- Quality Assurance (QA) and Testing – Did we do what we said we were going to? Does it work correctly on all browsers, devices and systems we said it would? Is all of our data being captured correctly? Does this workflow or user experience make sense? These are just some of the things we’re asking ourselves during QA and Testing.
- Launch – The day has come, and the new site is ready to go live. Pre-launch checklists will be reviewed, DNS records will be updated and servers will be brought online. Once the site is live and accessible online, another series of tests are performed in the production environment.
- Maintenance, Optimization and Reporting – Even after your site is live, you’ll want to determine what ongoing maintenance needs to be performed, when and by whom. This isn’t so much a phase as it is a reminder that the work will and should continue into the future. Ongoing maintenance includes, but isn’t limited to, reviewing analytics and reports, server updates, routine site backups, and updating content. It’s a good idea to at least have a discussion about these things within a week or two of launch.
Content: Gathering and Entry
Technically, content gathering should have begun in the Discovery and Define phases, but since it’s so crucial to the project’s success, it deserves more time. I define content as copy (all the words) and assets (logos, images, photography, video). So, where’s it all coming from? Are we taking it word for word from an existing site or document? Are we using a copywriter to write everything new? Do we need to schedule a photo shoot?
It should be determined as soon as possible whether you’re using existing content or need to create it from scratch. These two approaches have far-reaching implications and impact every other phase. Content gathering and content entry are the two things that commonly derail a project timeline, so you need to stay on top of it and try to anticipate content gathering and/or creation issues in advance in order to minimize any negative impact to other phases.
Your new site should be designed and developed with the actual content in mind. This cannot be overstated. Content is king and informs the user interface (UI), creative execution and functional development. Using placeholder images and “Lorem Ipsum” when trying to design and develop is a hindrance at best, and at worst will result in an incohesive and poor user experience. Unfortunately, this crucial step is usually the first to go on a tight budget or timeline, and only takes place a short time before a site goes live. This almost always leads to re-working already approved and built designs, user patterns and functionality.
Once the site launches, who will update the site content? This is important because your development team needs to have an idea of the level of web chops or tech-savviness of the audience that will use the administrator features of the site. This has a direct and possibly huge impact on how things are built during the development phase. For example, if someone has little to no experience with HTML or WYSIWYG editors, the development team will need to spend much more time labeling things, writing instructions, building safeguards against accidental user errors and making the site virtually unbreakable. On the other hand, if everyone that will be adding/editing/removing site content is a web guru, then there will be a significant amount of development time saved, because the development team can rely upon the knowledge level of the tech-savvy admin users.
Technology Options
Another important consideration is what technology you will use for your website build. Most of the (well done) sites online today use some sort of Content Management System (CMS). In the simplest terms, this means that the site uses a database to store and manipulate content, users, settings and so on. Using a CMS allows for easier content management both during development and after the site launches. The alternative to using a CMS is to custom code each page on your site, which can save you time and cost up front, but everything you do going forward will take a lot more time to accomplish.
If your project has specific technology needs like running on a Windows web server, or mission critical integrations with legacy or 3rd party software or vendors, or being PCI compliant, make sure those needs are captured early on in the project. Those needs will dictate the technology options that are available. If it takes until the QA/Testing phase to figure out that the site was supposed to be designed for 1st generation Windows phones or some similar technological need, there will most likely be significant amounts of re-work required. This kind of scenario can spell disaster for a project’s budget, timeline and overall success.

Hosting / Servers
Once the site is built, you’re going to need a server. This is a critical step to building a site, and understanding your options can help you make the right decision.
Web servers can cost anywhere from a few bucks a month to many thousands and more. There are a few levels or tiers of web hosting packages:
- Shared Hosting – These are entry-level hosting environments and will run $1 – $20 per month. Everyone has heard of these companies. They’re very inexpensive and usually cater to a less than tech savvy consumer. It’s called shared hosting because your website will be one of thousands running on the same machine, so you’ll be sharing bandwidth, disk space, computing speed with all those other sites. If you’re hosting a small site for a few months, this should be fine, but any complex or medium to high traffic site will quickly outgrow this type of environment. If your website has special technology needs (like eCommerce), shared hosting is likely not even an option.
- Virtual Private Servers – For a little bit more money, you’ll get a lot more flexibility and control. Virtual Private Servers (VPSs) are servers that you will have full control over. They’re called “virtual” and “private” because they run inside a virtual machine, and each virtual machine is siloed or isolated from the next virtual machine. One major advantage of the VPS is that you will have complete control over this server environment. Another advantage is that you can allocate server resources at any time. Need more memory? It’s easily added. Running out of disk space? Just a few clicks to add more. VPSs are a great combination of value and cost.
- Managed Hosting – This is where cost really starts to creep up. A managed hosting provider will do all of the heavy lifting and logistical planning for a fee. They will set up the server(s) and keep everything running smoothly. If your server crashes at 3am on Memorial Day weekend, you won’t have to worry about it because they will handle the problem and get your server back online as soon as possible. A great service, but you’ll pay a pretty penny for the white-glove treatment.
- High Availability / Co-Location / Redundant Solutions – If you’re a large corporation or your site brings a large amount of traffic, this what you’ll need. Think of it as managed hosting on steroids. There will be an army of servers in place to make sure your site is fast, secure and reliable. Load balancers will divvy up web traffic between servers so your users experience lightning fast page loads. If one server goes down, another one will be brought online to take its place. This solution will likely utilize multiple data centers in different cities or countries so that users get web content from the closest (and usually fastest) location. Co-location also means that if one data center experiences an outage, web traffic can be re-routed to another one. If your site can absolutely never go down, this is the option for you, but be prepared for the sticker shock, because it won’t be cheap.
Conclusion
If you’re still with me at this point, you’ve hopefully gained some insight into what it takes to successfully build or rebuild a website. There is a metric ton of planning, ideation, discussion, work and re-work that goes into a website project, but it doesn’t have to be painful.
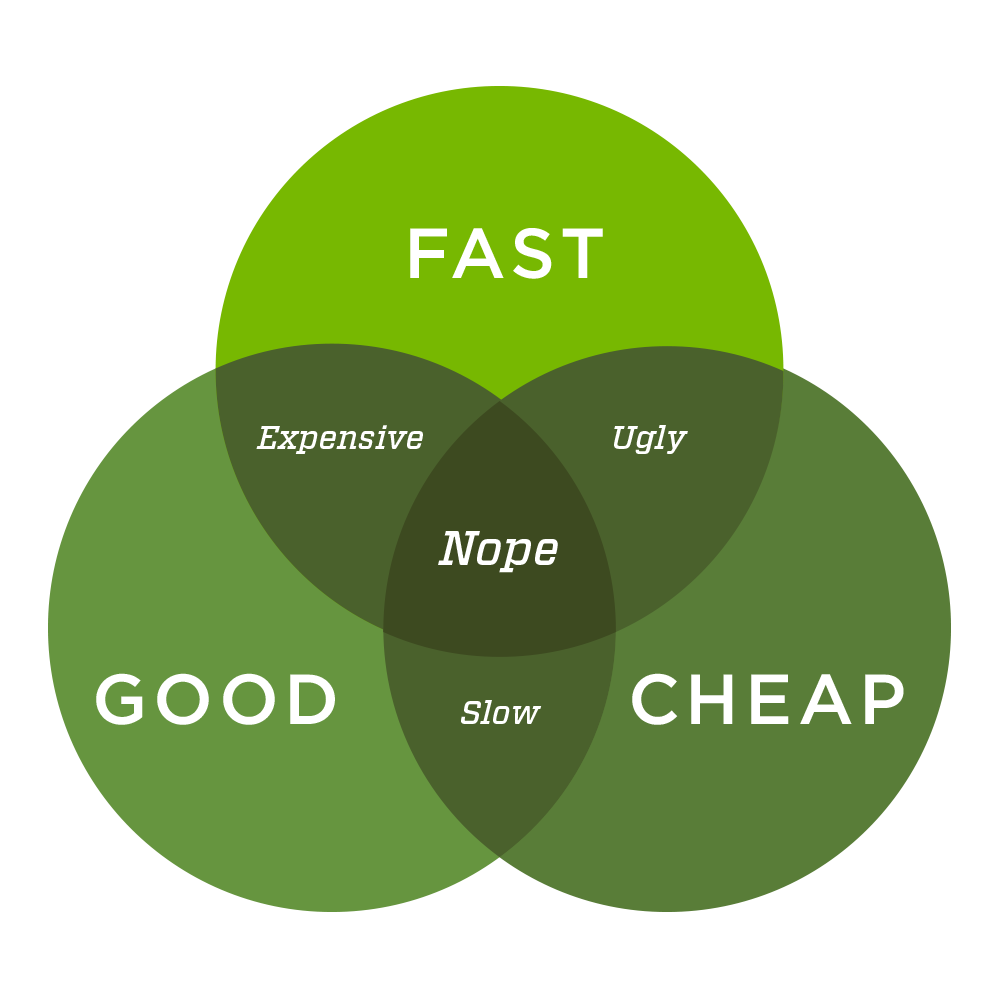
My advice to anyone planning to undertake this kind of project is to make sure you’ve allotted enough time, energy and money to do it right. In an age where everyone “knows a guy” that builds websites and companies claim they’ll build you a site for a few dollars or even free (you only pay for hosting), make sure you understand that this is one of those times in life that you get what you pay for.
Almost everyone can bake a cake, but people go to a professional when the cake is for their wedding. The same holds true for your next website project. It may cost a little more initially to do things “the right way,” but it is an investment that will continue to pay dividends in the future.
Thinking about a building a new site? We’re here to help.
Subscribe to our newsletter
Get our insights and perspectives delivered to your inbox.